使用Facebook分享網頁怎麼指定顯示的圖片?
只需要請工程師在網頁原始碼中加入以下語法:
<meta property="og:image" content="photo.jpg" />
將上面語法中的【photo.jpg】換成指定照片的網址即可。
以上功能只有在IOS系統中不成立,IOS系統中的【FB分享】喜歡整個畫面中較的大圖片,當您指定的圖尺寸小於畫面中其他圖片,縮圖將以大的圖片為主。
這邊指的大圖是圖片實際尺寸,而非畫面呈現之尺寸。
某些文章曾經把連結貼到Facebook上面,但突然想要更新圖片,於是更改圖片之後,再將連結貼上FB發現還是抓不到更新或增加的那張圖片。
原來因為Facebook為了節省流量負擔,將網站上的文字與圖片暫存至FB的主機上了,臉書有提供Debug工具,能夠清除在系統上的快取。
- 首先,先連到Facebook的Debug工具網頁:https://developers.facebook.com/tools/debug
- 將要清除快取的網頁網址,貼到輸入框內,按下【偵錯】或【除錯】。
您需要登錄臉書帳號方可使用Debug工具。
而且您需要是個人角色,不能使用粉絲專頁的角色
我們的程式皆已經自動設定讓FACEBOOK抓您上傳的縮圖,但是FACEBOOK會將之前已經抓過的網站快取在FACEBOOK自己的主機中。
我們需要利用FACEBOOK debug工具,讓FACEBOOK清除快取。
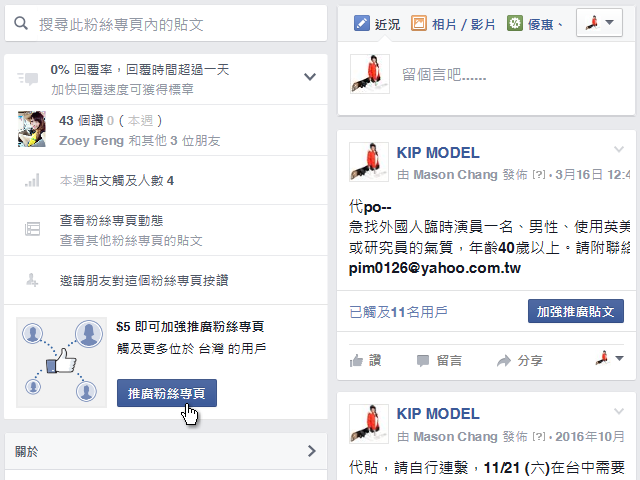
首先角色先換到您管理的粉絲專頁,點選【推廣粉絲專頁】。

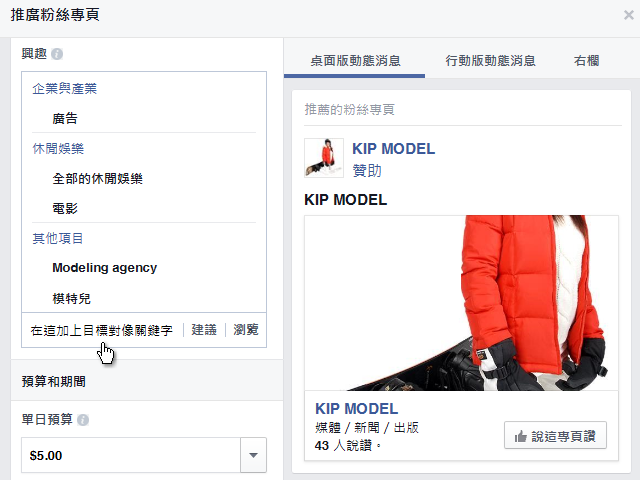
在【興趣】欄下方的【搜尋興趣】打上關鍵字。

臉書有註明:藉著深入用戶們的興趣、休閒愛好、他們說讚的粉絲專頁以及相關主題,Facebook 可以幫你觸及特定的目標對象。

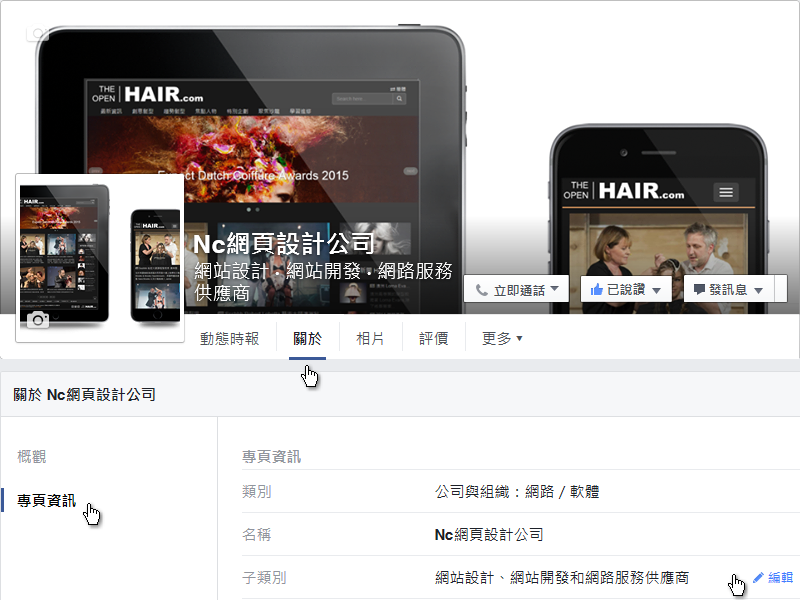
- 至您管理的粉絲專頁點選【關於】
- 點選左邊的【專頁資訊】
- 滑鼠滑至內容區的【子類別】點選右邊顯示的編輯。

facebook封面圖片尺寸大小多少

有許多網友管理自己臉書時,會將封面相片設計一下,以凸顯個人風格,但是怎麼的尺寸是最佳大小呢?雖然fb會自動幫網友縮圖,但是程式處理過的總是有稍為的不完美,如果您追求精細,以下列出各部位照片尺寸大小。
- 上方封面相片系統名稱為Cover Photo,尺寸為851*315像素。

- 上方的大頭貼照系統名稱為profilePic,尺寸為160*160像素。

因為facebook會自動幫您縮小圖片大小,建議您上傳160像素的倍數,例如320*320或是640*640正方型圖片尺寸。
大部份的網站設計公司都有前端Debug技術,我們公司在Firefox中開啟臉書,使用F12按鈕,就可以利用滑鼠指向網頁物件得到大頭貼尺寸。
資料來源:https://www.facebook.com/133664766753848
首先將您的腳色變更為粉絲專頁的管理員
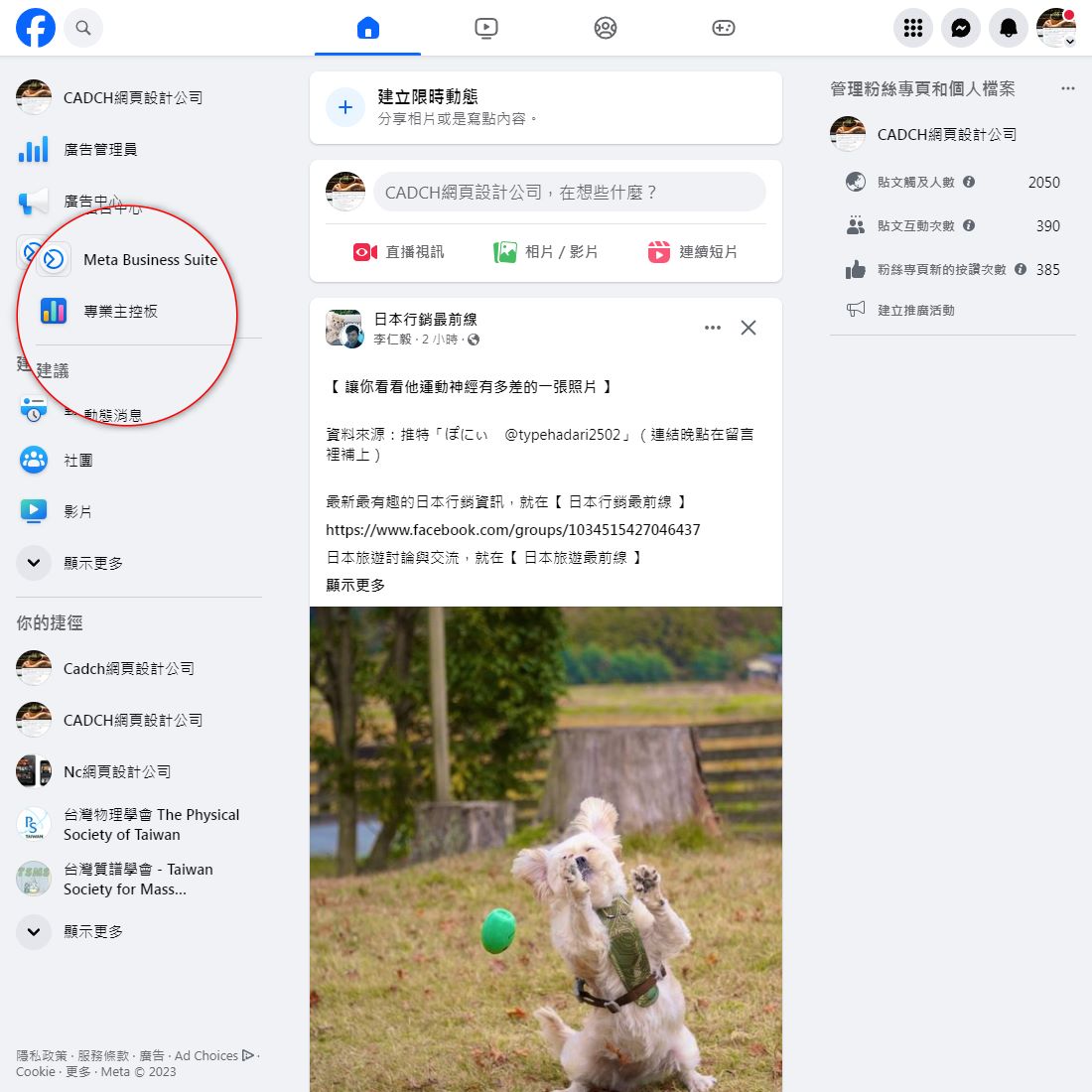
點選專業主控版

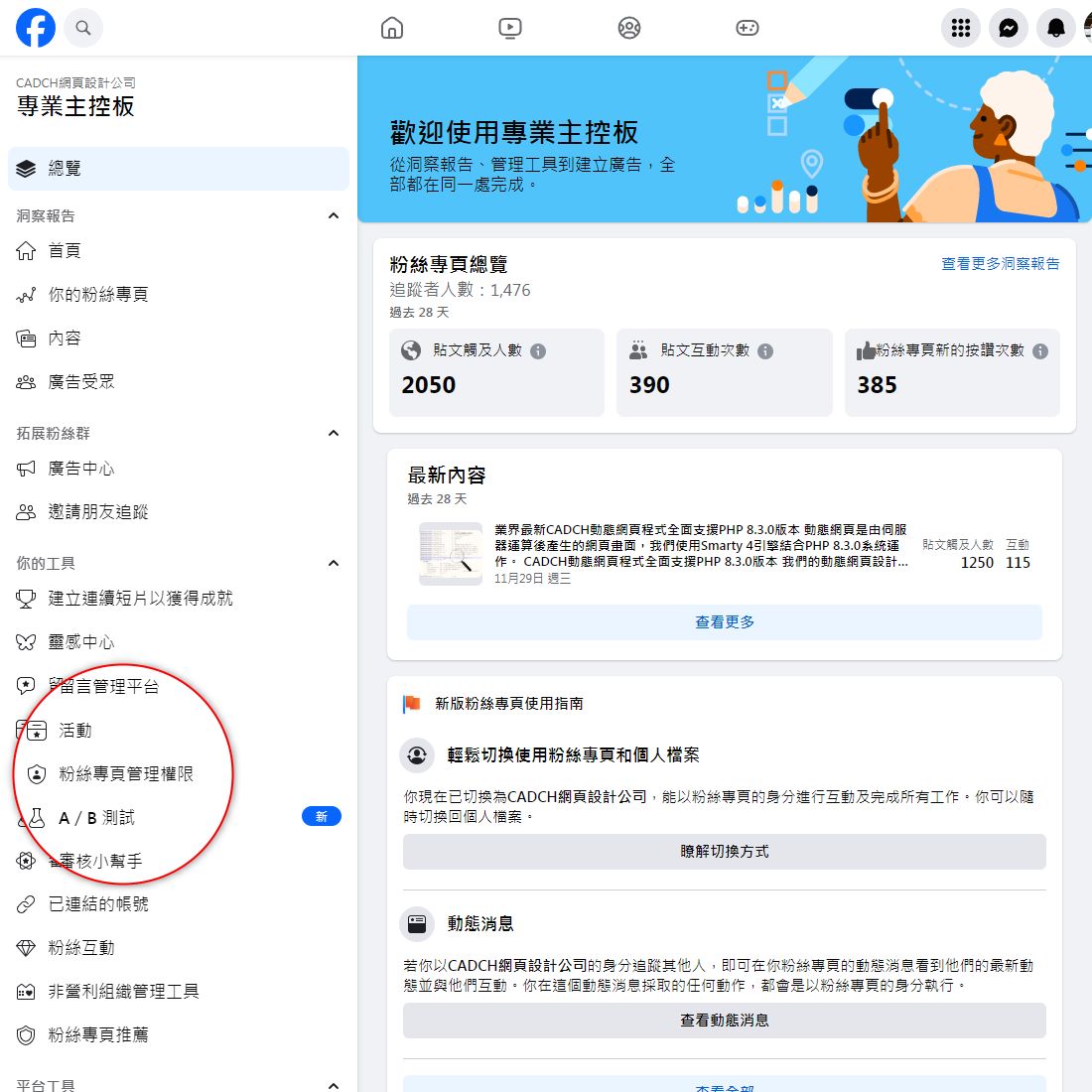
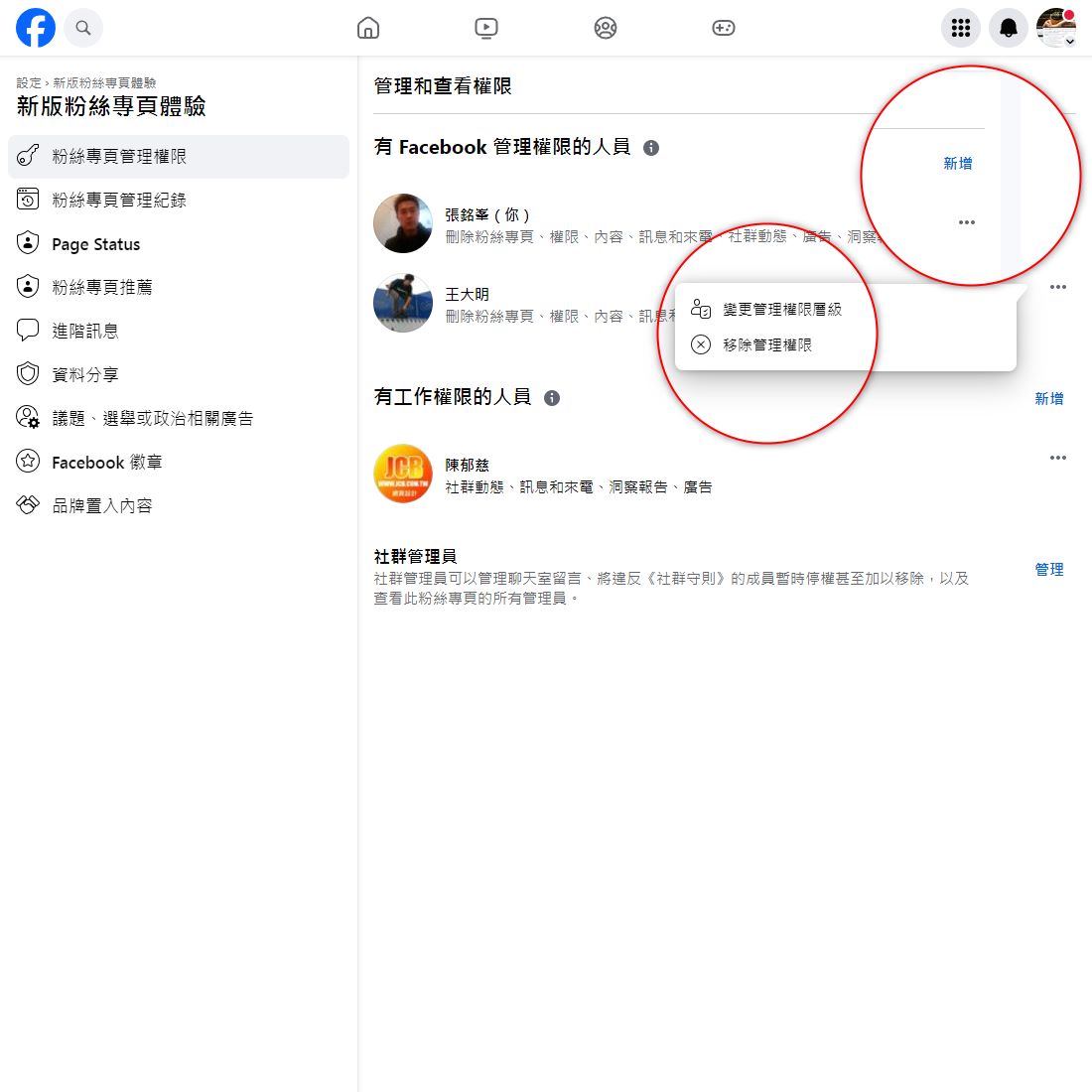
進入專業主控版之後,在左側點選【粉絲專頁管理權限】

進入【粉絲專頁管理權限】後,您可以選擇【新增】,或是在既有的管理員旁邊點選【...】進行變更。

一般臉書會抓取網頁語法中的
<meta name="author" content="WR網頁設計公司">
如果需要指定臉書上要顯示的作者需要使用下面語法:
<meta property="og:site_name" content="WR網頁設計公司" />
如果希望顯示的作者是可以點選的連結,需要定義網站網址:
<meta property="article:author" content="https://www.facebook.com/nc.com.tw" />
<meta property="article:publisher" content="https://www.facebook.com/nc.com.tw" />