問答標題:RWD響應式網頁的優缺點
RWD響應式網頁的優缺點
RWD (Responsive Web Design),中文稱為自適應網頁設計、響應式網頁設計, 簡單的來說,就是網頁的圖文內容,依不同的裝置螢幕大小,自動調整出適合的排列。近年來由於行動裝置的普及,使用行動上網的機會也越來越高,以往AWD網頁設計要做兩套網站,依據瀏覽器檔頭或螢幕大小判斷來導向用戶,傳統網頁設計無法滿足多種裝置的呈現,於是產生HTML5及CSS3標準,指定頁面的寬度依照裝置的寬度來呈現,也因此帶動RWD網頁設計、自適應網站設計成為目前網頁設計的主流。那麼到底你的網站該不該RWD呢? 以下幾點提供您決定網頁是否RWD的參考

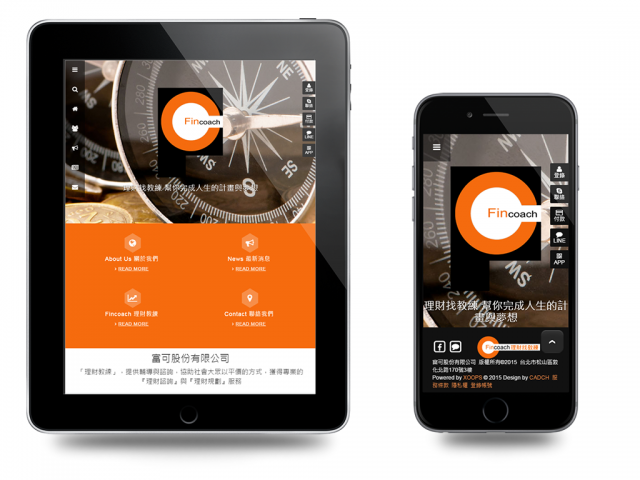
- 同時適應不同螢幕大小裝置
使用HTML5與CSS3技術,讓一個版本的網站,在手機、平板、電腦、電視等不同裝置順利瀏覽, 不用花錢做手機版網頁,一次投資包含所有裝置
- 開發時間比APP快速很多
App應用程式開發需要配合iOS與Android系統, 開發時間與審核上架時間冗長,尚須不定期針對新版本測試更新,用戶也必須更新下載才能看到最新版本,反觀網頁只要開發者更新網站, 用戶連上線都是最新版本。
- GOOGLE比較喜歡 RWD 網站
Google在網站管理員的行動版網站指南中做了聲明:
https://developers.google.com/webmasters/mobile-sites/get-started/?hl=zh-tw
行動裝置是您工作上不可或缺的利器,勢必也是未來趨勢。因此,確保使用者透過行動裝置瀏覽您的網站時獲得良好的使用體驗,才是真正的成功之道!
- 有利於搜尋引擎優化排名
RWD網站使流量集中,不同裝置瀏覽同一個位置,固然排名提升; 另RWD避免傳統網頁在手機瀏覽上常發生網頁跳離率與重複內容網址不同的連結,造成搜尋引擎給與負面評價的問題, 因而獲得較傳統更佳的正面評價使得SEO排名往前
當然,RWD網頁也有它的缺點,例如:
- 會置入多種解析度與語法內容,載入時間較久
- 開發時間較傳統網頁設計需較多時間
- 不支援IE8 以下的瀏覽器
然而,網路速度與軟硬體規格技術每天都一直在的進步,因此不久將來問題也就變小了。