以Flash為主搭配資料庫的互動式網站架設需要那些軟體
如果是像Facebook上的flash game 就需要有固定IP的專屬主機,這個主機可以自己架設,也可以用租的,租金約每月NT4000~無上限。
如果自己架設的話則需要,SERVER PC一架、防火牆一架;軟體可以用open source的Linux、Apache、Mysql Database、SMTP Server
基本上這個清單看起來是很簡單的,但是網管就不容易,所以建議用租的吧!
另外推薦一套Linux的OS
http://www.opensuse.org/
我想這一套比較適合要架設Server的中級人士使用。
特別介紹一下我選擇openSUSE Linux的原因
它的一個發行版本11.2
內含了下面的開發套件
Entwicklungs-Tools
- Eclipse
- Kdevelop
- GNU Compiler Collection (GCC), praktisch alle Programmiersprachen,
incl. Debugger - MySQL und PostgreSQL-Datenbanken
- Java SDK und MonoDevelop
針對需要開發Android軟體或一些Java的人,還蠻剛好了
如果需要現在流行的iPhone SDK,這就需要小研究一下了,不過想把它裝進去可以洽本公司。

中華電信HiNet超高速光纖寬頻1G試點計畫101年正式啟動
中華電信HiNet超高速光纖寬頻1G試點計畫 |
|
|
迎接101年來臨,中華電信計畫十年內投入二千餘億元,建設FTTH全光化網路,並於國家通訊傳播委員會(NCC)同意後正式啟動1G寬頻試點計畫,加速帶領台灣由M時代進入G時代;試點測試期間共計半年,將於台北市、新北市、台中市、台南市及高雄市進行試點,建築物內已佈建光纖者,各選二十點,每點選一棟大樓(建物內已佈建光纖)中的8戶進行測試,預估總測試客戶數為800戶,試點客戶由中華電信篩選,試點測試期間免費進行測試(含接續費、電路月租費及HiNet上網費) 。藉由測試網路設備及客戶終端設備匹配達成超高速上網能力,加速超高速G世代商用,提升國家競爭力。
為因應數位時代的挑戰,中華電信以領先趨勢的技術研究、「前瞻」與「創新」的服務理念,提供給台灣民眾最優質的數位生活。除積極推動MOD高畫質數位電視,並全力投入寬頻網路的基礎建設,積極配合政府「數位匯流發展方案」,期望藉由光纖寬頻1G試點計畫,加速激勵業者將Telecommunication、Information、Media、Entertainment等服務整合起來一起提供給消費者。未來,藉由政府修訂相關建築物電信設備法規,如將光纖管線設施列入新建築物必備電信線路之一、鼓勵既有建築物增設垂直光纖管線設施、同時放寬光纖配線道路施工作業…等規範,以加速全光化寬頻網路之建設,擴大服務區域。透過超高頻寬將影音、語音、數據等服務的結合使用,可帶動高品質數位內容服務之發展及促進資訊產業升級。將創造政府、社會、產業、客戶及固網業者之全贏局面,加速將台灣由M時代進入G時代。
中華電信表示,會參酌全球提供1Gbps上網服務之日本及香港,試點計畫所稱1Gbps速率係指自電信機房端OLT【光線路終端設備(Optical Line Terminal)】至客戶端ONU/HGW【光網路單元/家庭閘道器(Optical Network Unit/Home Gateway)】之傳輸速率,由8戶共同分享;且此試點計畫服務網路品質依國際標準歸類為「Best Effort」模式,實際上網連線速率會因上網終端設備、距離、所在位置之環境及到訪網站之連外頻寬等因素之影響而有所變化。
前述試點計畫將於提報主管機關後推出。
以上新聞內容文大部份引述自 http://www.cht.com.tw/CompanyCat.php? ... 52&Page=HotNewsDetail

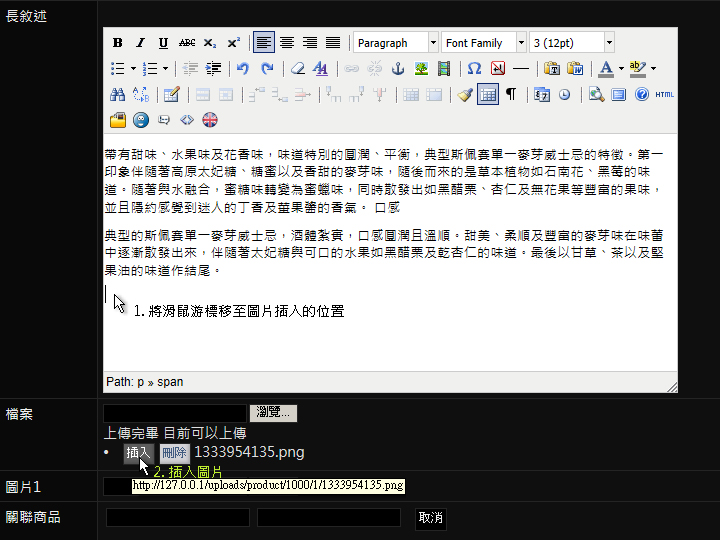
FLASH程式Tweener專案基本用法教學
- 首先先下載http://code.google.com/p/tweener/
- 下載AS3版本後解壓縮。
- 將caurina資料夾放置跟FLA專案檔同一層
- 影格下動作如下
stop();
import caurina.transitions.*;
Tweener.addTween(CHCCD,{scaleX:0.2, scaleY:0.2,time:6, transition:"easeOutElastic"}); - 新增一個影片片段命名為CHCCD
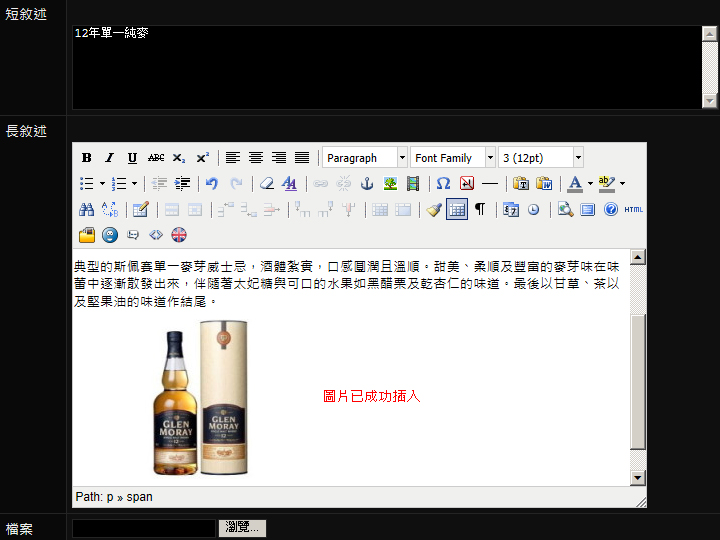
- 輸出swf即可看到結果。
stop();//停止影格
import caurina.transitions.*;//引入所有AS專案
Tweener.addTween(對象,{scaleX:比例, scaleY:比例,time:秒數, transition:"動作類型"}); //基本用法